Responsive

Sito web responsive:
cos'è, a cosa serve
Non di rado mi capita di soffermarmi a parlare con dei clienti e di rendermi conto che il concetto di sito web responsive, per molti di loro, è ancora ignoto o semplicemente appreso per sentito dire. Per alcuni tale espressione è un sinonimo di sito web per smartphone o più semplicemente sito web mobile, ma tale intuizione è forse un po' riduttiva. Nelle prossime righe cercherò di darti qualche informazione in più:
Cos'è esattamente un sito web responsive?
PER DIRLA IN BREVE
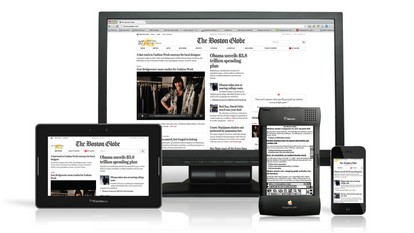
Con il termine "responsive" si identificano quei siti web che sono in grado di modificare la loro struttura e conseguentemente di riorganizzare i contenuti in essi presenti per ottimizzare l'esperienza di navigazione degli utenti su tutti i tipi di supporto (desktop, smart TV, tablet, smartphone). Tale ottimizzazione si concretizza mediante una riorganizzazione delle pagine e dei blocchi che le compongono.
Un sito web responsivo (all'italiana) si differisce da un sito di architettura più classica per la sua struttura, non più formata da pagine liberamente compilate come fogli bianchi, con testi, immagini e quant'altro ma da una griglia di base, formata da righe che al loro interno ospitano colonne dinamiche (da non confondersi con le comuni tabelle), all'interno delle quali vengono collocati e gestiti i contenuti.
UN SITO CHE FA PER QUATTRO
Naturalmente parliamo di un unico sito web che si adatta, non uno per ciascun supporto di visualizzazione, come era consuetudine fare qualche anno fa (ricordi i siti con estensione .mobi, nati proprio per generare siti paralleli ottimizzati per telefonini? Forse no, l'impresa non ha avuto il successo atteso).
L'adattamento delle pagine avviene mediante un codice esteso (CSS) che, unitamente al linguaggio HTML di ultima generazione, prevede tutte le variabili possibili, generalmente suddividendo la gamma dei supporti di navigazione (device) in 3/4 categorie, e modifica istantaneamente le proprietà della struttura del sito non appena questa viene richiamata da un browser di navigazione (Mozilla Firefox, Google Chrome, Safari e simili).
SOLO RIADATTAMENTO O QUALCOSA DI PIÙ?
Esatto, è una domanda retorica. Di fatto la modularità e la plasticità con le quali le pagine di un sito realizzato in design responsive sono realizzate e gestite non si esplicano semplicemente in una riorganizzazione dei "blocchi" della struttura ma toccano diversi aspetti.


